匿名聊天室添加表情包
很早之前导航站就使用了icheer大佬的小嘎聊天室外挂,奈何自己不懂代码就只会修改一些前端样式,现在有了chatgpt4,便尝试使用它修改代码,于是就给聊天室添加上了表情包功能,预览地址:点我
引入方式:在html代码里插入 (添加 fold 属性可以让聊天室默认折叠起来)

这个表情包也是使用的现有的 OwO.js 表情包插件,项目地址:OWO.js, 预览地址:OωO Demo
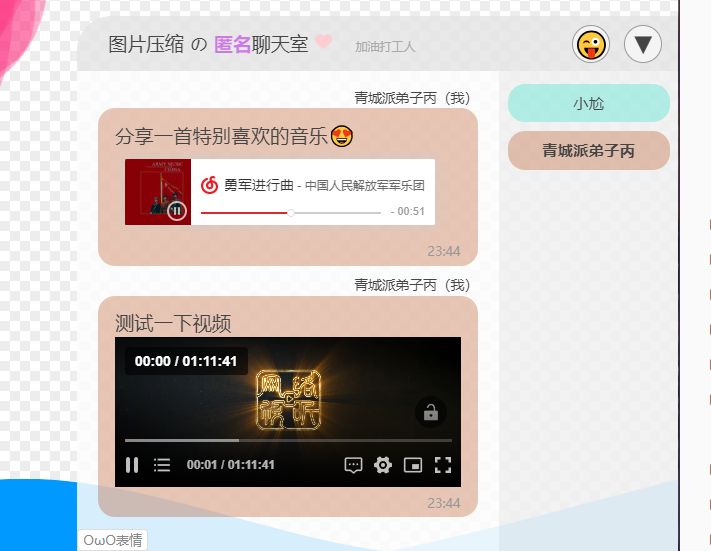
显示图片
icheer大佬的小嘎聊天室原来只能发文字,查看处理发送消息代码,发现可以使用正则替换,(就类似一些微信公众号发送关键字会收到预先指定好的内容一样)于是让ChatGpt生成了一段代码,检测到发送的内容包含图片链接时,给它加上一个img标签,这样聊天室就可以显示图片了(可以试试在聊天室发送“台湾” )。
)。
1 | // 使用正则表达式进行替换给图片地址添加img标签 |
同理可以修改让聊天室显示 音乐、视频、pdf文件等等,还有其他一些玩法

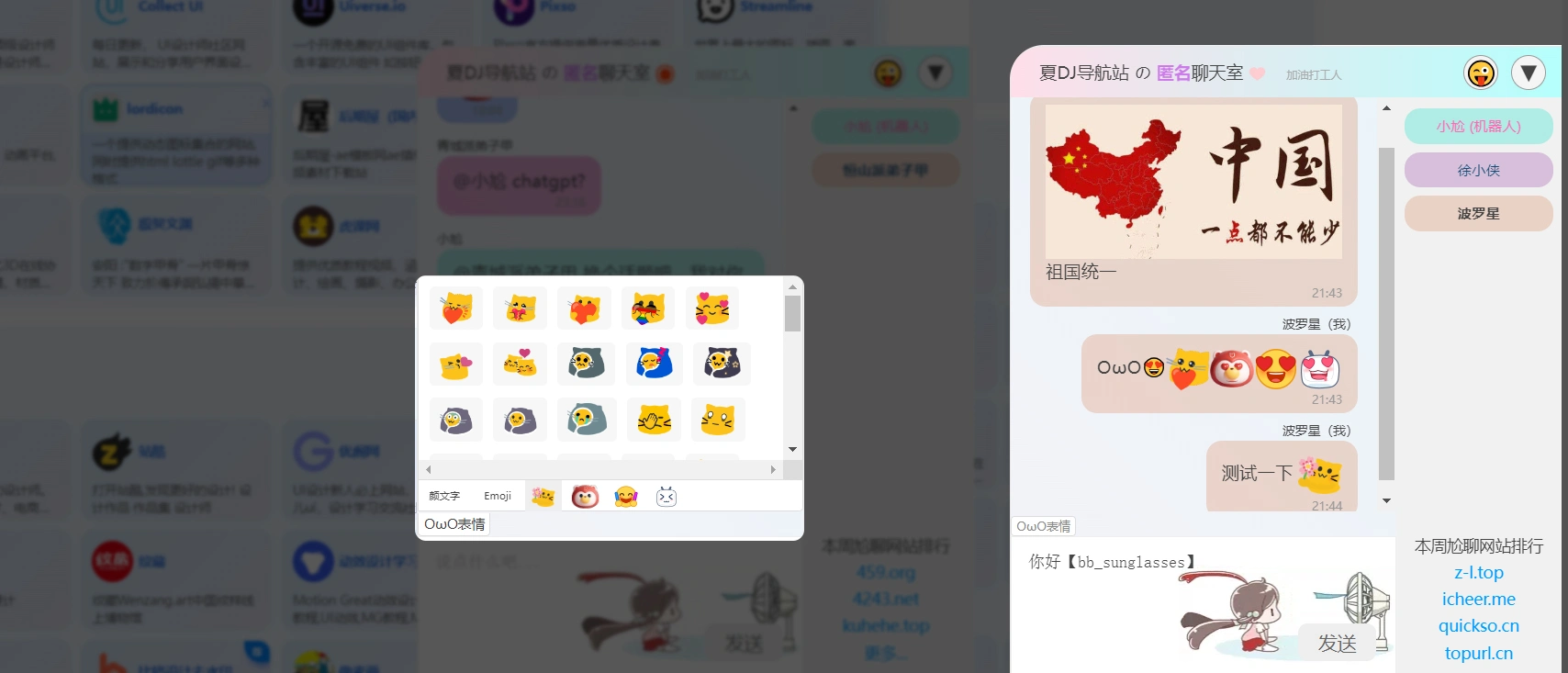
发表情包
表情包使用的是本博客同款的OwO表情包插件,按照作者的方法引入发送表情包是发送的带有img标签的html代码,由于聊天室限制字数,所以发送表情包也是使用了前面说的正则替换,选择发送的标签包后可以看到输入框会出现代表那个表情包的代码,发送后就会显示那个表情包。
如果觉得我加的表情包够用可以直接引用我的链接,在html代码里插入即可,我已经把OwO插件整合进这个js中了。
1 | <script src="//dh.z-l.top/chat.js" async="async" fold></script> |
自定义表情
如果有喜欢的表情包,但我添加的表情里面没有,可以自行下载上面的chat.js文件自己修改OwO表情包json文件的api地址,由于我没有完善,替换api地址暂时无效。
感谢看到这里,由于能力和时间暂时就写成这样了,这里更新会不及时,有问题请留言滴滴我
代办:
聊天中图片点击放大显示(使用图片灯箱插件)
显示网易云歌曲
发语音
发图片(需要在下方留言将你的域名添加到白名单)
小人举牌(发送关键词 ”/jp 你的内容“)
每天60s新闻(发送关键词 ”日报“)
新消息邮件通知(使用vercel和qq邮箱smtp)
。。。
。。。
参考资料
小尬聊天室外挂:https://ld246.com/article/1534741351807?r=icheer
OwO 表情插件:https://github.com/DIYgod/OwO
纯代码给 WordPress 文章和评论添加 OwO 表情教程:https://cloud.tencent.com/developer/article/2160309
typecho新增OwO自定义表情包,适配所有主题,全网最详细:https://blog.wm404.com/2022/05/07/c3028464.html