收藏的一些有趣的前端附带源码
收藏的一些优秀前端

音乐播放器简单美观的全功能音乐器。

纯CSS卡堆栈纯CSS卡堆栈

CSS促销动画CSS促销、销售横幅动画

乒乓球小游戏js乒乓球小游戏

js卡片展开效果三折页,卡片展开效果

卡片全息效果使用闪烁的gif动画,作为全息效果的动画渐变。

Loading动画使用html和css制作的书本翻页Loading动画

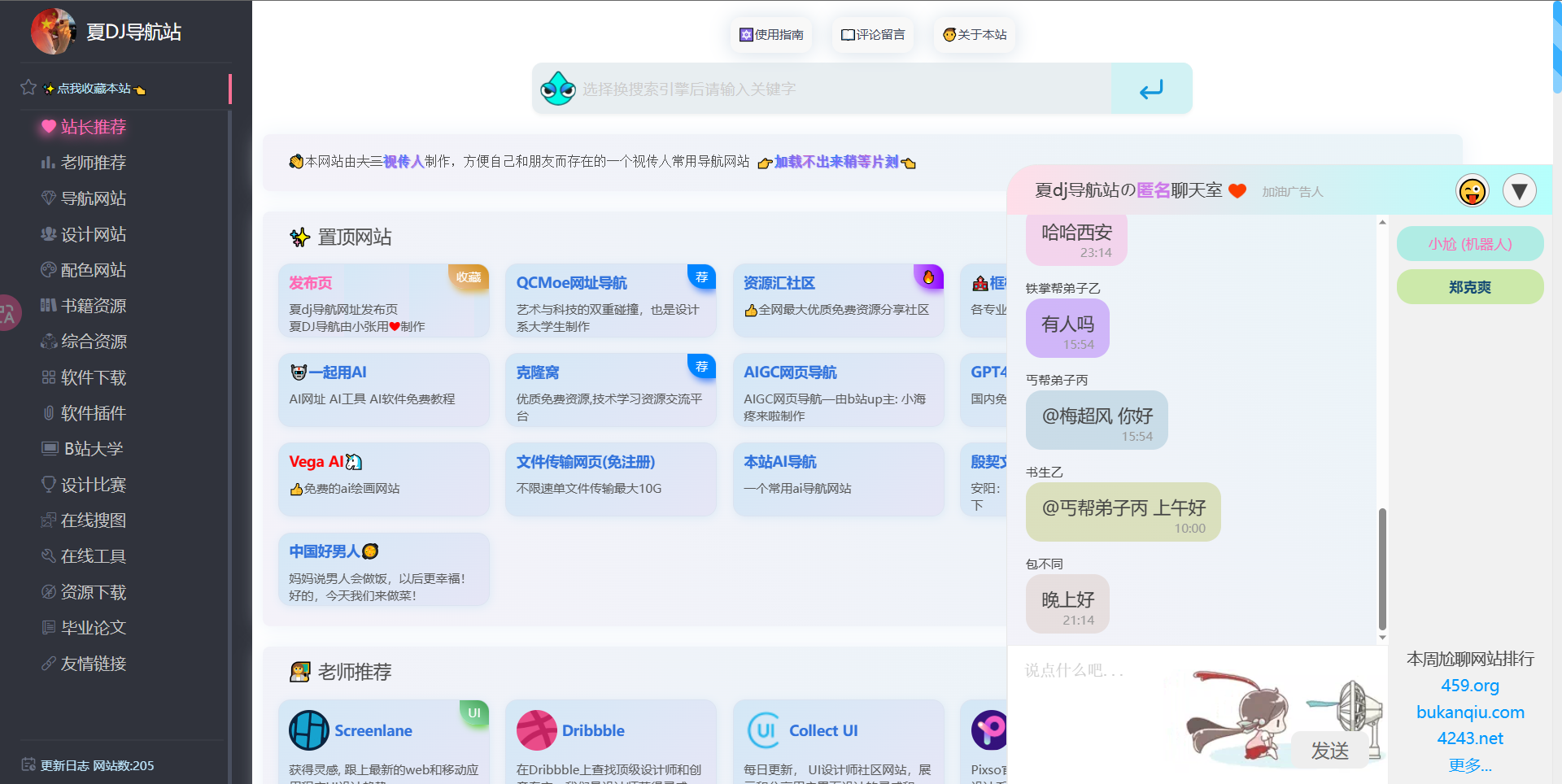
夏dj导航一个视传人常用导航网站

网址url动效为网址后加动效(表情包👨)
一个分享前端UX/UI设计的网站
可以获取html,css代码, 同时可以学习ux动效设计
本博客所有文章除特别声明外,均采用CC BY-NC-SA 4.0许可协议。转载请注明来自Z-L.TOP!
评论